More languages
More actions
While there is a library maintainer please check with them for questions about any of these tasks. When there is no library maintainer, check with Administrators.
Anyone can do these tasks at any time. They keep the library clean, usable, and loading quickly.
Permanent tasks
These library tasks are permanent, meaning that they're mostly clean-up jobs when stuff piles up too much. Ideally, don't wait for the list to pile up -- make sure to do these tasks as soon as you add a card to the homepage or a book.
Pictures
Optimizing card pictures
This is really important.
1. Pictures in cards don't need to be bigger than:
big cards: 555x405px
mid cards: 305x305px
mini cards: 105x205px
Which is twice the size of the container (for Retina displays) + 5 pixels margin. The master size list is kept up here, if there's a difference between these two pages, the value in Crit's documentation page is the correct one.
To crop images, you can use this: https://www.iloveimg.com/crop-image and draw a crop rectangle in the source image you want to use. In the Crop Options input the correct height and width and then drag it across the image to crop it right where you want to. (For tips on how to crop images look at the last section on this page)
This means that for a big card template, the picture in it doesn't need to be any higher resolution than 555x405 pixels.
2. You should also optimize any picture used on the library homepage with tools such as https://compresspng.com/ or https://www.iloveimg.com/compress-image before uploading.
Doing these two steps can reduce the size of a card image from 1.5 megabytes to 250 kilobytes. Times 50 pictures loaded on the library homepage means we save a lot of bandwidth for our users and the library loads faster.

Making sure card images are the right aspect ratio
We may sometimes change the size of the cards and some pictures may no longer have the correct aspect ratio on them. You'll know a picture is not at the correct aspect ratio anymore when white bars appear (usually) on the left or right side inside the card container.
Fixing this usually requires working from a brand new higher-res image. Meaning you won't get great results if you just download the picture from the library and resize it to the new aspect ratio.
Coloring pictures
The library automatically applies a black and white coloring filter on all pictures, and color is revealed once the user hovers over the card.
Many pictures were taken before color film existed and as such will remain black and white when hovered. To fix this, we use AI coloring tools -- some are better than others. https://kolorize.cc/app is a free and quick tool. Be careful about uniforms or hair color, sometimes we know what those looked like in their time.
Then upload the colorized picture to use in the library card. That's all there is to do here!
Works
We have some automatic functions below that create lists of Works that are improperly categorized in some way. We can add more lists as needed. The point should be that these lists are completely empty.
Pages which DO NOT have the template Template:Library work somewhere on their page:There are 49 pages.
- Library:Reminscences With the Century: The Anti-Japanese Revolution Volume 3 [879,892 B]
- Library:Reminscences With the Century: The Anti-Japanese Revolution Volume 5 [830,937 B]
- Library:Reminscences With the Century: The Anti-Japanese Revolution Volume 4 [826,788 B]
- Library:Reminscences With the Century: The Anti-Japanese Revolution Volume 2 [811,991 B]
- Library:Reminscences With the Century: The Anti-Japanese Revolution Volume 1 [654,993 B]
- Library:The Power of Language [622,314 B]
- Library:Theses on Socialist Education [95,722 B]
- Library:Constitution of the Communist Party of the United States [25,729 B]
- Library:Why is it That Red Political Power Can Exist in China [24,830 B]
- Library:Constitution of the Communist Party of China (1977) [24,374 B]
- Library:Trotsky’s Day in Court [23,919 B]
- Library:Communiqué on the Current State of the Ideological Sphere [20,888 B]
- Library:Founding statement of the United Workers' Party (Organizing Committee) [20,098 B]
- Library:The Criminal: Number 1. The Nazi Regime and Its Leader [20,035 B]
- Library:Letter from Engels to Marx. November 19, 1844 [19,969 B]
- Library:A Future Beyond Capitalism? Socialism Explained. [19,782 B]
- Library:Manifesto of communist parties of Latin America in defense of native peoples and anti-capitalist and anti-imperialist struggles [17,852 B]
- Library:Constitution of the Communist Party of China (1969) [13,651 B]
- Library:Constitution of the Communist Party of China (1973) [13,462 B]
- Library:Letter from Engels to Marx. October, 1844 [12,962 B]
- Library:Constitution of the Republic of Guinea (1958) [11,605 B]
- Library:Maurice O'Neills Letters from Prison [7,962 B]
- Library:Marx & Engels letters [7,846 B]
- Library:The Billionaire [7,122 B]
- Library:The Destiny of Two Chinas [6,599 B]
- Library:TrueAnon recommended films [5,414 B]
- Library:27 Million [3,831 B]
- Library:Gaddafi's Last Speech [3,736 B]
- Library:Marx & Engels Collected Works [3,676 B]
- Library:Win the Masses in Their Millions for the Anti-Japanese National United Front [3,317 B]
- Library:Military Oath of the Red Army (1939–1947) [3,302 B]
- Library:Letter from Marx to Philips. June 25, 1864 [2,918 B]
- Library:Talking Union [2,856 B]
- Library:To posterity [2,560 B]
- Library:Preamble to the Nicaraguan Constitution [2,420 B]
- Library:V.I. Lenin: Collected Works [2,411 B]
- Library:Brazilian Communist Party [2,363 B]
- Library:A Lenin Folktale [2,290 B]
- Library:Hommage (song by Samskleja) [2,139 B]
- Library:One More "S" in the U.S.A [1,672 B]
- Library:Casey Jones (The Union Scab) [1,656 B]
- Library:Reminscences With the Century: The Anti-Japanese Revolution [991 B]
- Library:Rise of Shyam [988 B]
- Library:Võ Nguyên Giáp [467 B]
- Library:Nietzsche, the Aristocratic Rebel [432 B]
- Library:Socialist Reconstruction [368 B]
- Library:Friedrich Engels [345 B]
- Library:Inglorious Empire: What the British Did to India [301 B]
- Library:History of the Communist Party of Spain (1960) [155 B]
Library works that have no categories attached (invisible)_
Some of these works are not supposed to be categorized. We want them to be invisible until we are ready to publish or know what to do with them.
There are 11 pages.
- Library:Battleground Tibet: History, Background, and Perspectives of an International Conflict [790,115 B]
- Library:Fire from the Mountain [467,761 B]
- Library:Materialism and the Dialectical Method [268,286 B]
- Library:Marxism And Transgender Liberation: Confronting Transphobia in the British Left [207,243 B]
- Library:Dialectical Materialism: The Theoretical Foundation of Marxism-Leninism [176,777 B]
- Library:Constitution of the Republic of Cuba [122,728 B]
- Library:Constitution of the People's Republic of China [79,135 B]
- Library:Constitution of the Socialist Republic of Vietnam [76,686 B]
- Library:On the Theory of the Socialist Revolution [33,460 B]
- Library:The Criminal: Number 1. The Nazi Regime and Its Leader [20,035 B]
- Library:History of the Communist Party of Spain (1960) [155 B]
Library works that only have the "Library" category (we don't use it):There are 3 pages.
- Library:Restoration of Capitalism in the USSR [375,921 B]
- Library:W.E.B. Du Bois in Beijing University [10,794 B]
- Library:The Cultural Cold War [1,467 B]
Cropping versus resizing
This is kinda difficult to explain but hopefully it makes sense if I say that cropping zooms into a picture, and resizing doesn't.
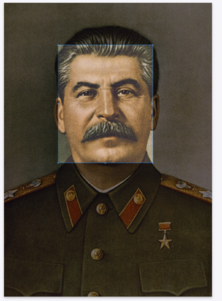
See for example this image, with a cropping rectangle drawn into it:

The entire image, that is, the whole portrait of Stalin, has a resolution of 1260x891 pixels. Resolution is simply the height and width values.
if we wanted to use that portrait into a big card, we'd need to make it 555x405 pixels. Every pixel beyond that adds to the image size and thus weighs the page down, so they're superfluous.
In the image above, you can see that 555x405px rectangle drawn around Stalin's face. It's super zoomed in. Cropping zooms into a picture, that's how you should think of it.
So what do we do if we don't just want a closeup of Stalin's face?
Multiply your crop area by X. This can be any number: 1.2, 1.4, 2, 3, whatever.

In this new configuration, we've multiplied the crop area by 2 -- 1110x810 pixels.
The resulting image (after the crop) will be much less zoomed in and show more of Stalin's figure.
But, once we commit that crop and save the image, it will save it as 1110x810 pixels, which is too much. Remember, we only show 555x405 pixels of that image in a full-size library card, any pixel beyond that is useless and will not be shown.
So we need to do a second step. With our cropped image in hand, we need to open it up in a program that allows us to resize it. Resizing conserves the resolution.
Then save your picture, and don't forget to pass it through an online PNG optimizer to cut down on disk space. https://www.iloveimg.com has all three tools to do this.
With this method of cropping, resizing, and optimizing, we can easily cut a 1.5MB image down to 50 kilobytes. Don't believe me? Here are two pictures of William Mandel:
The first one is the original, untouched picture that was used on the library homepage for his card. If you open the link, you can see the image size is 1.6 megabytes. The second one has been optimized using solely https://www.iloveimg.com (which has all three tools available for free) and the size was cut down to 47 kilobytes, or practically nothing. And both look the exact same on the library homepage.
Remember we have more than 50 pictures on the library homepage. 50 kilobytes per image times 50 means 2.5 megabytes of bandwidth used by our users every time they load the page, which is honestly already quite a lot! Now imagine if every image took up 1.5 megabytes - times 50, that's 75 megabytes of bandwidth. Nobody on 3G or below would be able to load this page.
